レスポンシブ フォーム Css

Web制作できます レスポンシブ Html5 Css Jquery ホームページ作成 ランサーズ

Input Textareaなどフォームパーツでハマりやすいcssのまとめ ホームページ制作 Webマーケティングは奈良のjiguma

Q Tbn 3aand9gcts7l0w4jm27nzqv 0hpjlxa5i54fru9aim G Usqp Cau

レスポンシブに スマホ表示はテーブルを縦並びにするcss Iscle イズクル

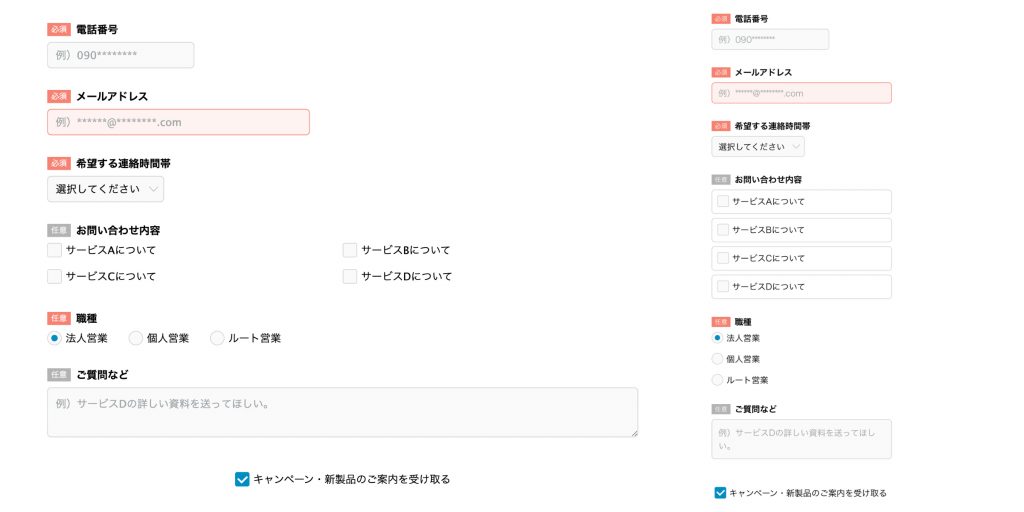
レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra

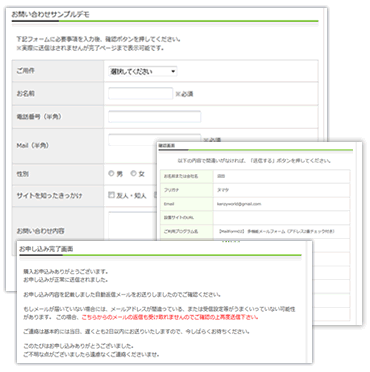
メールフォームの入力内容確認アドオンのカスタマイズ方法の解説

スマホ対応の入力フォームのデザインに役立つ6つのポイント 申し込みフォーム作成はwill Form

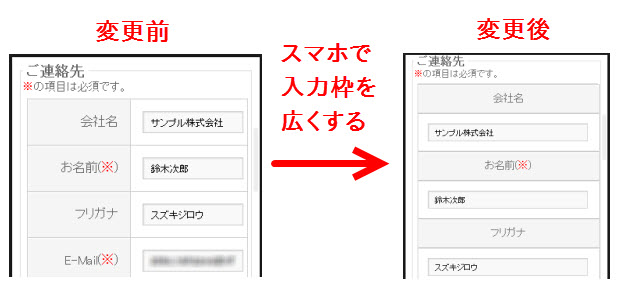
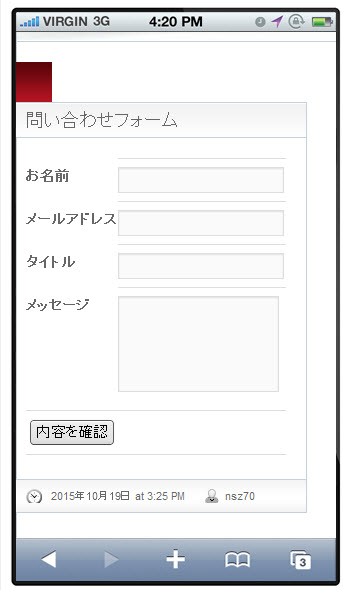
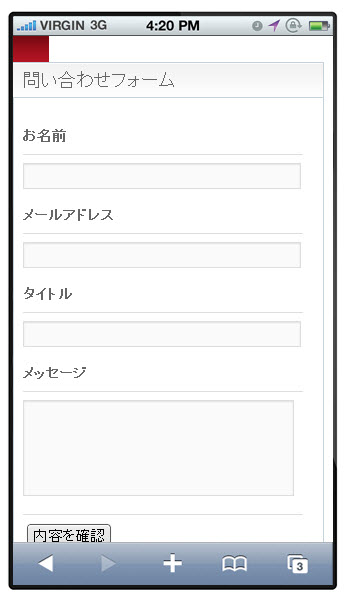
スマホ対応じゃない問い合わせフォームを とりあえず レスポンシブにする方法 西沢直木のit講座

Css コピペでok レスポンシブな Table を作る Web担当屋 ブログ

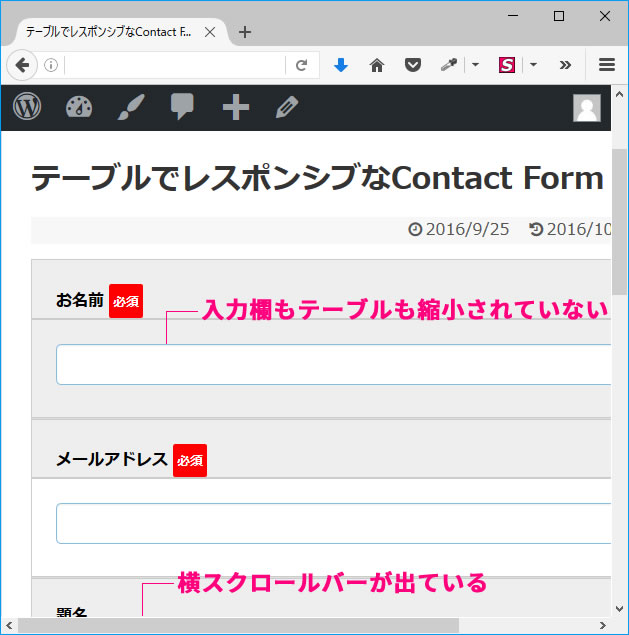
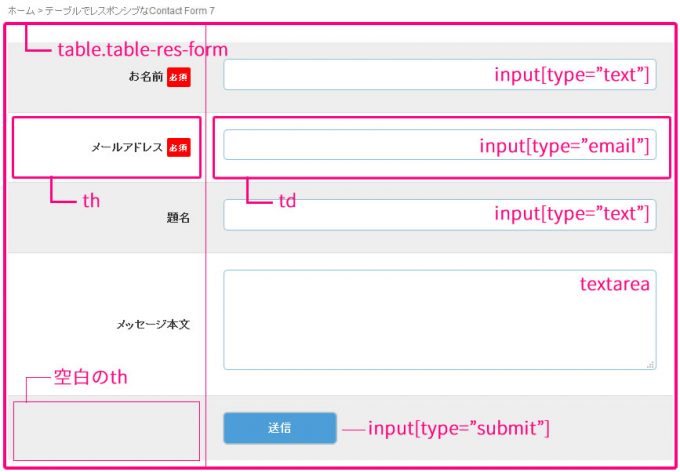
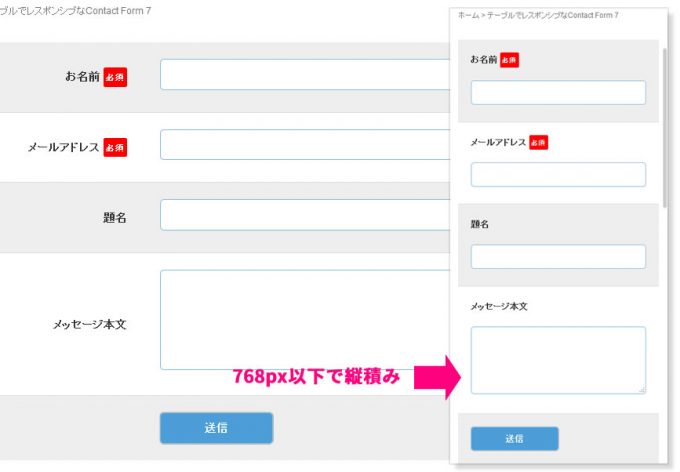
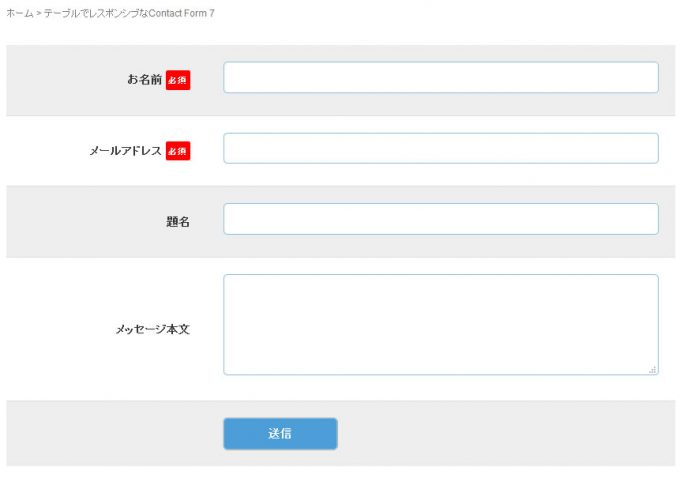
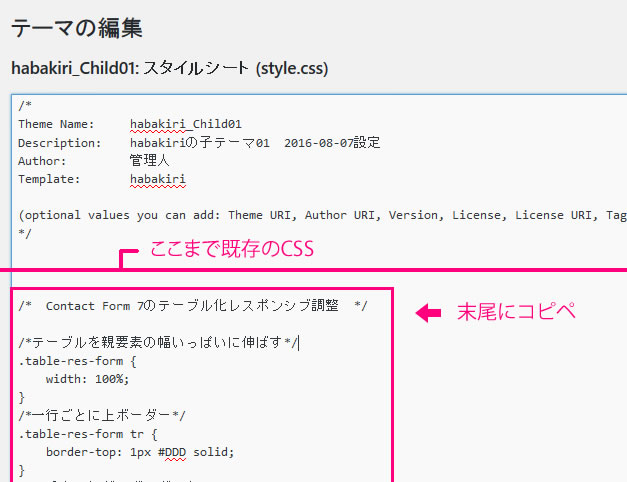
Contactform7の入力フォームをブログテーマsimplicity2でも完全レスポンシブにする方法

Mts Simple Booking Cの予約フォームのスマホ対応 西沢直木のit講座

Contactform7の入力フォームをブログテーマsimplicity2でも完全レスポンシブにする方法

レスポンシブのボックスの横並びが楽になる組み方 コピペok テラ合同会社

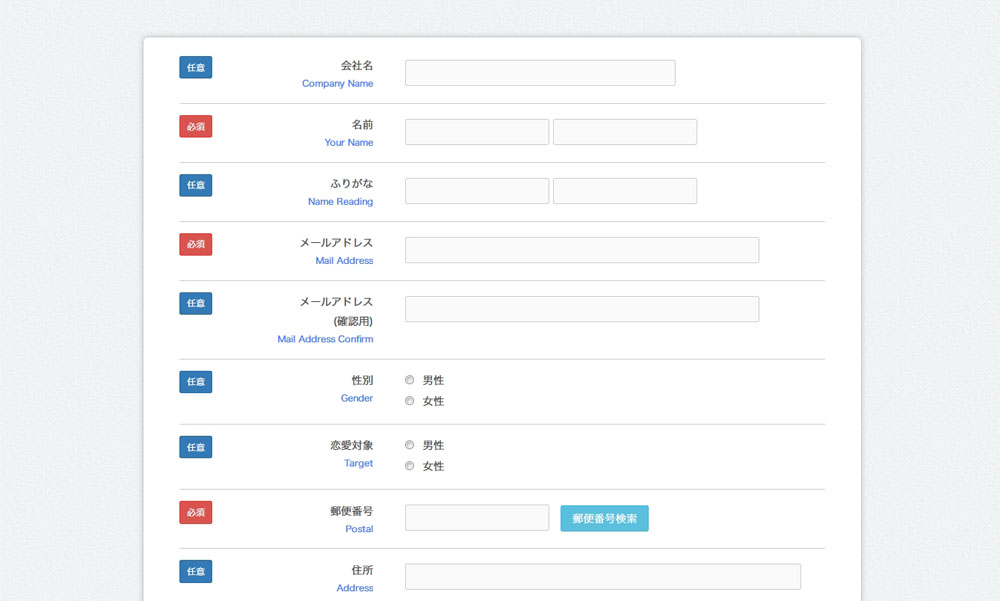
レスポンシブ対応のお問い合わせフォームを作ります Phpのみで動作可 管理画面付き テンプレート編集 Webシステム開発 ココナラ

コピペで使えるcontactform7の項目を横並びかつ完全レスポンシブにするcssと設定方法

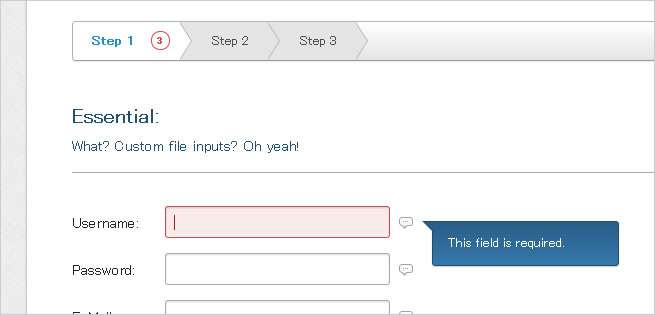
Css スニペットとしてストックしておきたい レスポンシブ対応のパンくずとステップを実装するチュートリアル チュートリアル ウェブデザイン デザイン 勉強

コピペで使えるcontactform7の項目を横並びかつ完全レスポンシブにするcssと設定方法

レスポンシブで軽量なのcssフレームワーク Ux Milk

カンタン Cssでフォームをレスポンシブにしよう 東京のホームページ制作 Web制作会社 Brisk

レスポンシブwebデザイン対応 マテリアルデザインのcssフレームワーク Materialize Drupal専門の開発会社 Studio Umi

明日から使える 超カッコいいformデザインのcssスニペット集

Cssだけで作るステップバー 埼玉のwebコンサルタント Coldsleep Works

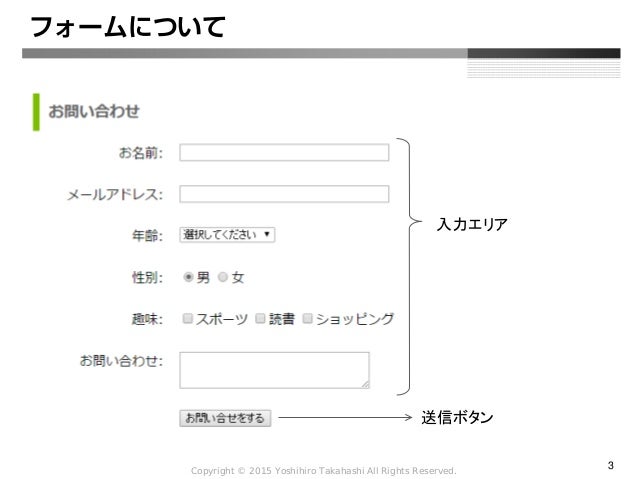
Formについて

Cssで入力フォームの見た目を変更する

エックスサーバーでお問い合わせフォームを作成 プラグインなしで設置しメニューに置く方法 ビバ りずむ

レスポンシブecサイト構築スタートガイド テンプレートサイトで Aishiprの操作に慣れよう Aishiprオンラインマニュアル

コピペで使えるcontactform7の項目を横並びかつ完全レスポンシブにするcssと設定方法

レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra

レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra

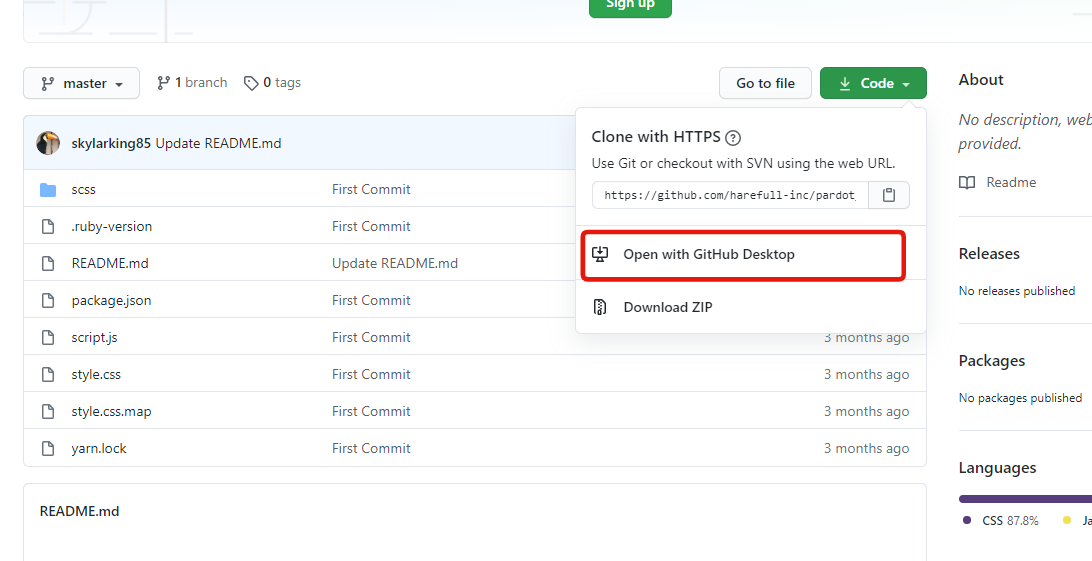
無料公開 レスポンシブ対応のpardot用のフォームテンプレート

問い合わせフォームの作り方 Amplate アンプレート公式サイト
Q Tbn 3aand9gcsfztflsqwc6f90o7yo34al7fn Ddmf93r7rtimrlmckdhuoyyv Usqp Cau

レスポンシブに非対応のフォームがあるワードプレステーマをスマホ対応に仕上げるプラグイン Wp Form Auto Full Responsive

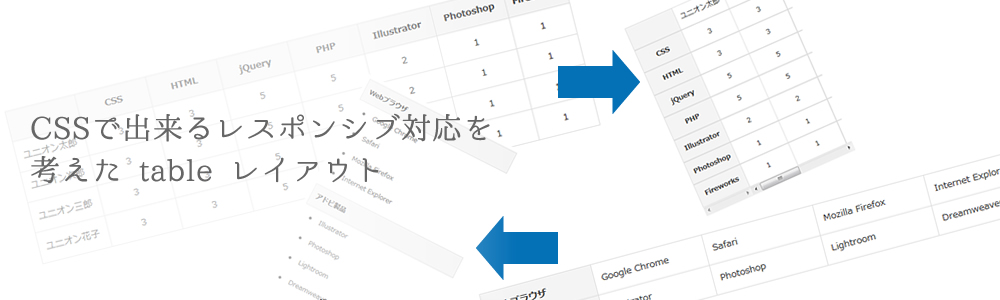
Cssで出来るレスポンシブ対応を考えた Table レイアウト ウェブ戦略 コンサルティング Unionnet Inc

レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra

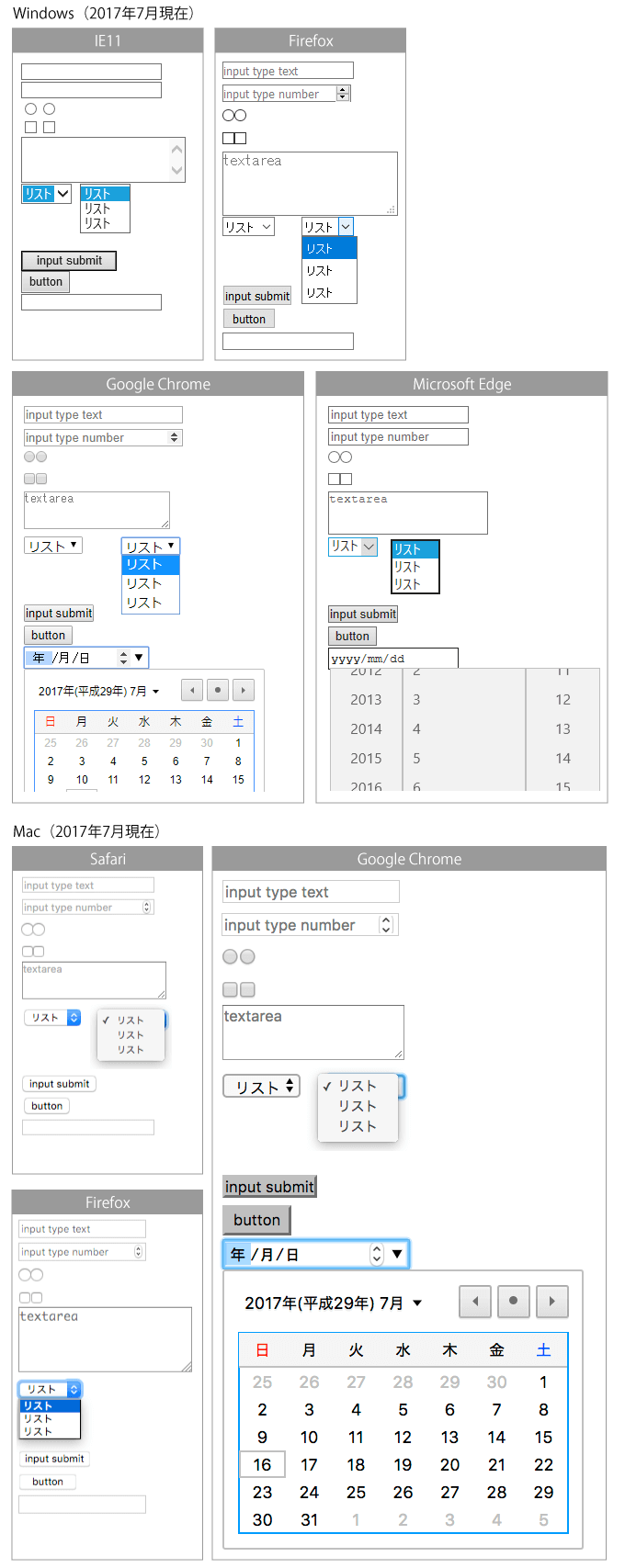
Ie11以上 マルチブラウザ レスポンシブ対応 Form要素のcssまとめ ファブリカコミュニケーションズ

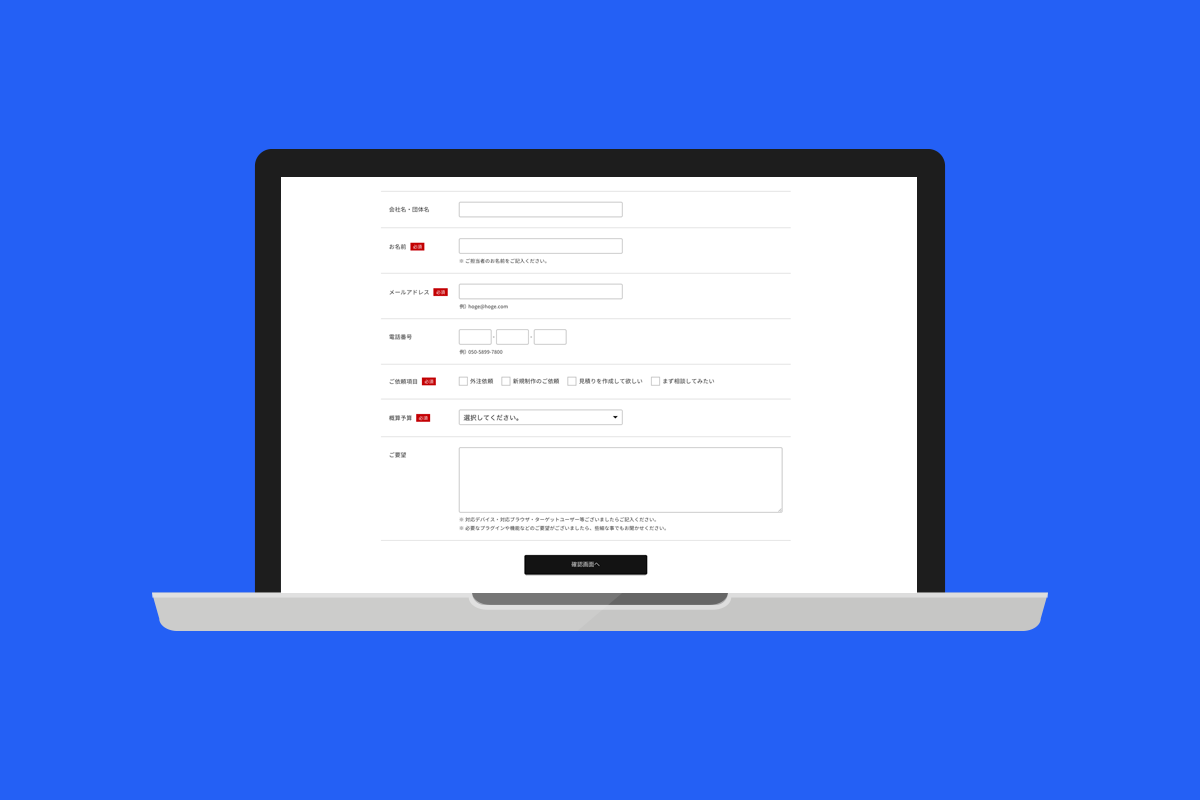
Htmlとcssで入力フォームをレスポンシブ対応にする方法 Web覚書

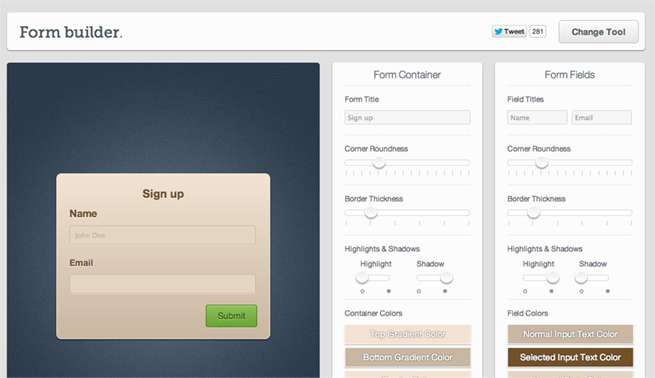
苦手を克服 効果的なフォームが簡単に作れてしまうツールやテンプレートまとめ 株式会社lig

Contact Form 7をプロ級フォームにカスタマイズする方法 カゲサイ

Html Formの作り方とレスポンシブ化について Teratail

保存版 レスポンシブデザインでできる美しく機能的なギミックをまとめてみた

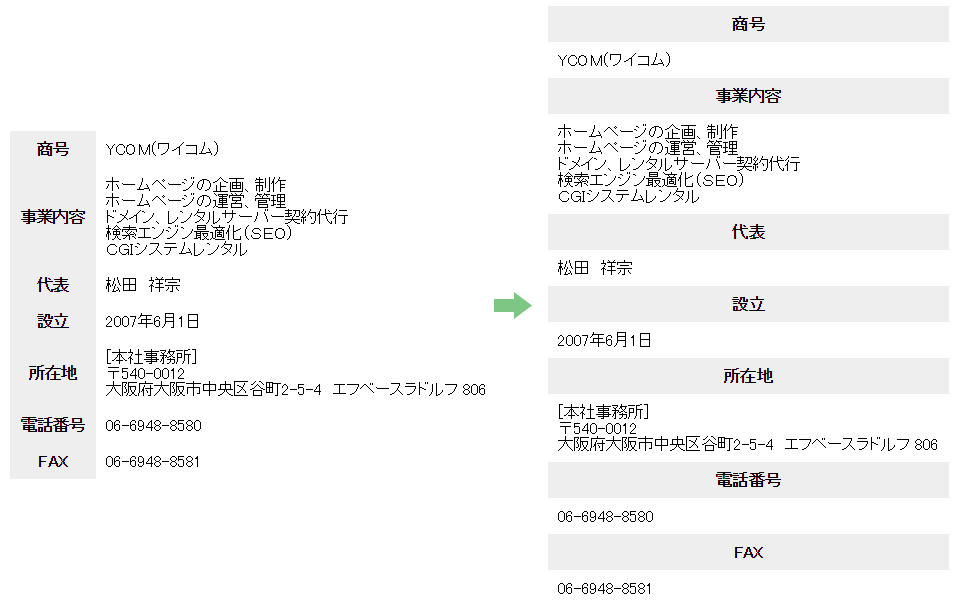
テーブルをレスポンシブデザインに対応するためのcssを使ったレイアウトパターン 大阪のホームページ制作会社ycom

レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra

Contact Form 7をレスポンシブ対応する Wordpressの勉強がてら
Q Tbn 3aand9gcrck1yohjskuhanj64vcysgqvmniblrq7rn8wrsnwke4reonu5r Usqp Cau

あまり知られていない フォームをcssでスタイルするために役立つ便利なセレクタとその使い方 コリス

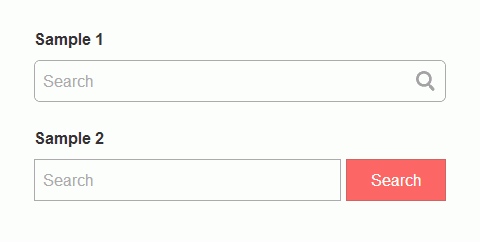
無料で利用できる検索フォーム12 Css3 Html5 Jquery Co Jin

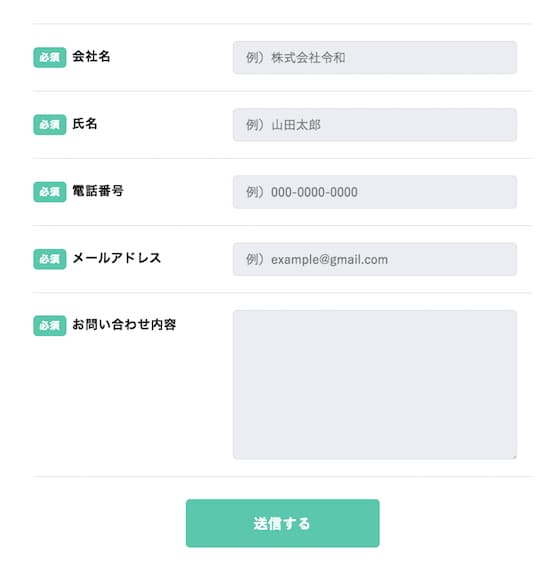
コピペ 超絶シンプルな お問い合わせフォームのhtml Cssサンプルコード ゆうやの雑記ブログ

レスポンシブも対応 綺麗で見やすい表のデザイン11個 Html Css Seo対策なら株式会社ペコプラ
T8jc2c0hs41uof6d Com Responsive Inquiry Form

Q Tbn 3aand9gcqhh Ilunl3zdbcnugpgjwhhnfm0a7prph Ya Usqp Cau

お問い合わせフォームボタンを背景画像にしてレスポンシブ対応する方法

スマホ対応じゃない問い合わせフォームを とりあえず レスポンシブにする方法 西沢直木のit講座

Cssで出来るレスポンシブ対応を考えた Table レイアウト ウェブデザイン デザイン 勉強 レイアウト

苦手を克服 効果的なフォームが簡単に作れてしまうツールやテンプレートまとめ 株式会社lig

お問い合わせ 支払い サインアップなど フォームを実装するためのhtmlとcssのテンプレート Boilerform コリス

Bootstrapでtableとformを組み合わせてレスポンシブ表示するときの注意 Depoton

レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra

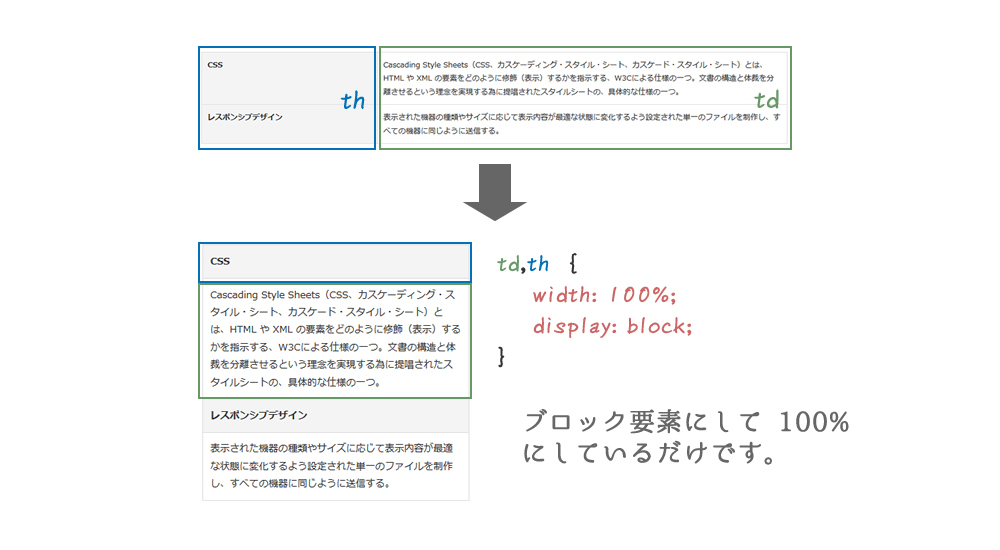
Tableのthやtdをソースを変えずにcssだけで縦並びにする方法 レスポンシブデザイン編 あすたまいず あすたまいず

コピペで使えるcontactform7の項目を横並びかつ完全レスポンシブにするcssと設定方法

Ie11以上 マルチブラウザ レスポンシブ対応 Form要素のcssまとめ ファブリカコミュニケーションズ

コピペでok Contact Form 7のプロ級カスタマイズ Rise

レスポンシブ フォーム レイアウト

スマホ対応じゃない問い合わせフォームを とりあえず レスポンシブにする方法 西沢直木のit講座

レスポンシブ Pcとスマホで違う画像に切り替える方法 Cssだけで簡単画像切り替え Fastcoding Blog

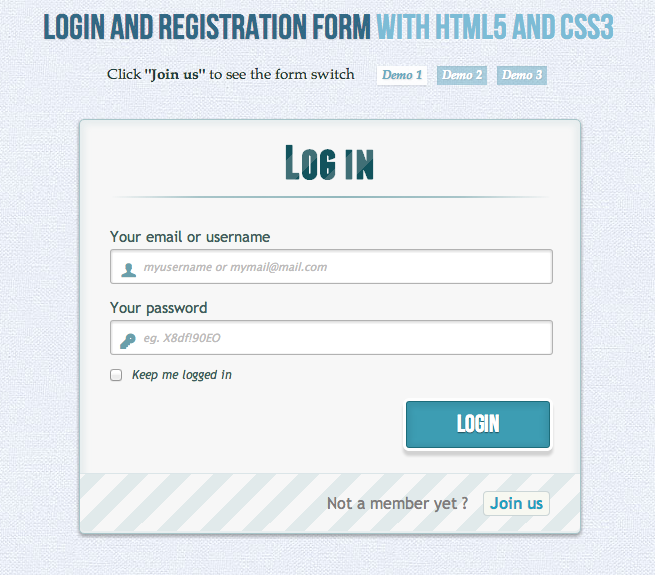
Cssでログインフォームをつくってみる

Webデザイン入門2 Html5 フォーム 映像再生 音声再生 Css3 レスポンシブwebデザイン

Asp Netに採用されたbootstrapでcssデザイン変更 1 4 Codezine コードジン

Css3 Cssでtableの高さを可変にするにはどうすればよいでしょうか Teratail

Mailform01 Phpメールフォーム多機能版 著作権リンク無し フリー 無料 Php工房

コピペで使えるcontactform7の項目を横並びかつ完全レスポンシブにするcssと設定方法

Webデザイン入門2 Html5 フォーム 映像再生 音声再生 Css3 レスポンシブwebデザイン

レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra
Q Tbn 3aand9gctzuq4z 0mo0j6chaa5 Sd4wtd9acjiiih39pqhtyc2 Mnt2qgu Usqp Cau
Contact Form 7のカスタマイズ コピペok レスポンシブ対応

カンタン Cssでフォームをレスポンシブにしよう 東京のホームページ制作 Web制作会社 Brisk

カンタン Cssでフォームをレスポンシブにしよう 東京のホームページ制作 Web制作会社 Brisk

カンタン Cssでフォームをレスポンシブにしよう 東京のホームページ制作 Web制作会社 Brisk

フォームをスマホ対応するには 注意すべきポイントと作成方法 Itコラムdeパイプドビッツ パイプドビッツ公式hp

とっても簡単 コピペで出来る お問い合わせフォームの作り方 Html Css Jqueryを徹底解説 Web担当者の作り方

Cssでデザインされた検索フォームを作成する Dotown Lab

レスポンシブ Cssで作るtableデザイン コーディング コードあり 東京のホームページ制作 Web制作会社 Brisk

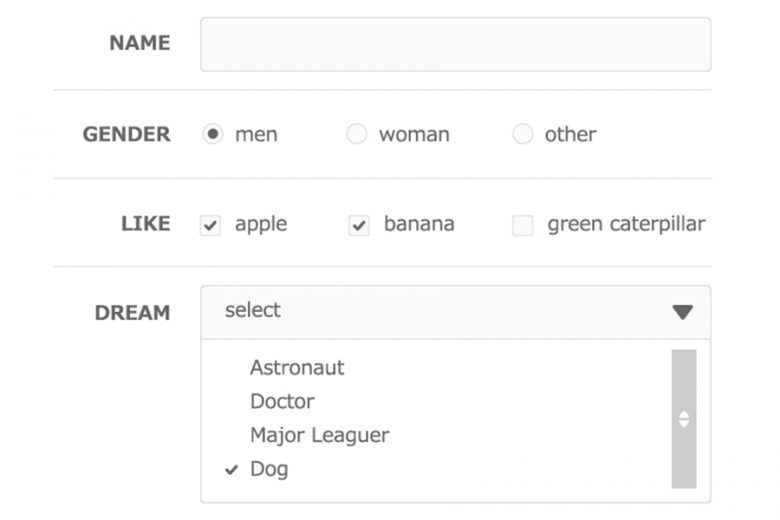
コピペで簡単 Formのinputやselectなどのcssサンプル集 Css Web関連 Keprate

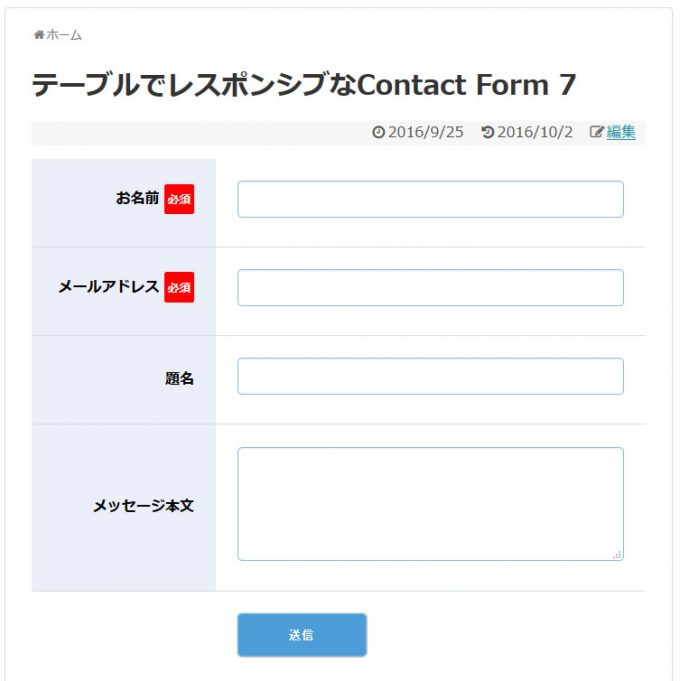
コンタクトフォーム7 Tableタグのレスポンシブ化 おかゆ学習帳

エックスサーバーでお問い合わせフォームを作成 プラグインなしで設置しメニューに置く方法 ビバ りずむ

Cssでのラジオボタン チェックボックスのカスタマイズを詳しく説明してみた カルアカはwebが無料で学べる

現場で使える最低限の知識がしっかりと身につく Html Css デザイン Textbook 磯 博 Glatch 杉谷祐樹 杉谷知佳 本 通販 Amazon

Cssで出来るレスポンシブ対応を考えた Table レイアウト ウェブ戦略 コンサルティング Unionnet Inc

Css フォームの見栄えをぐっとよくする テキスト入力欄とボタンをcss3で美しくスタイルするチュートリアル コリス
T8jc2c0hs41uof6d Com Responsive Inquiry Form

レスポンシブ対応 検索フォームのデザイン 実装するアイデアのまとめ コリス

コピペ 超絶シンプルな お問い合わせフォームのhtml Cssサンプルコード ゆうやの雑記ブログ

苦手を克服 効果的なフォームが簡単に作れてしまうツールやテンプレートまとめ 株式会社lig
T8jc2c0hs41uof6d Com Responsive Inquiry Form

疑似要素でできること その2 フォーム要素をcssで装飾する方法 ホームページ Webeyes ウェブアイズ 意外と役立つ Web界隈の情報メディア

Css レスポンシブ対応の方法や作り方を徹底解説 メリット デメリット Creive

コンタクトフォーム7 Tableタグのレスポンシブ化 おかゆ学習帳

スマホ対応じゃない問い合わせフォームを とりあえず レスポンシブにする方法 西沢直木のit講座

レスポンシブ フォーム レイアウト

フォーム 入力欄の長さを最適化 3 Tech Blog

Ie11以上 マルチブラウザ レスポンシブ対応 Form要素のcssまとめ ファブリカコミュニケーションズ

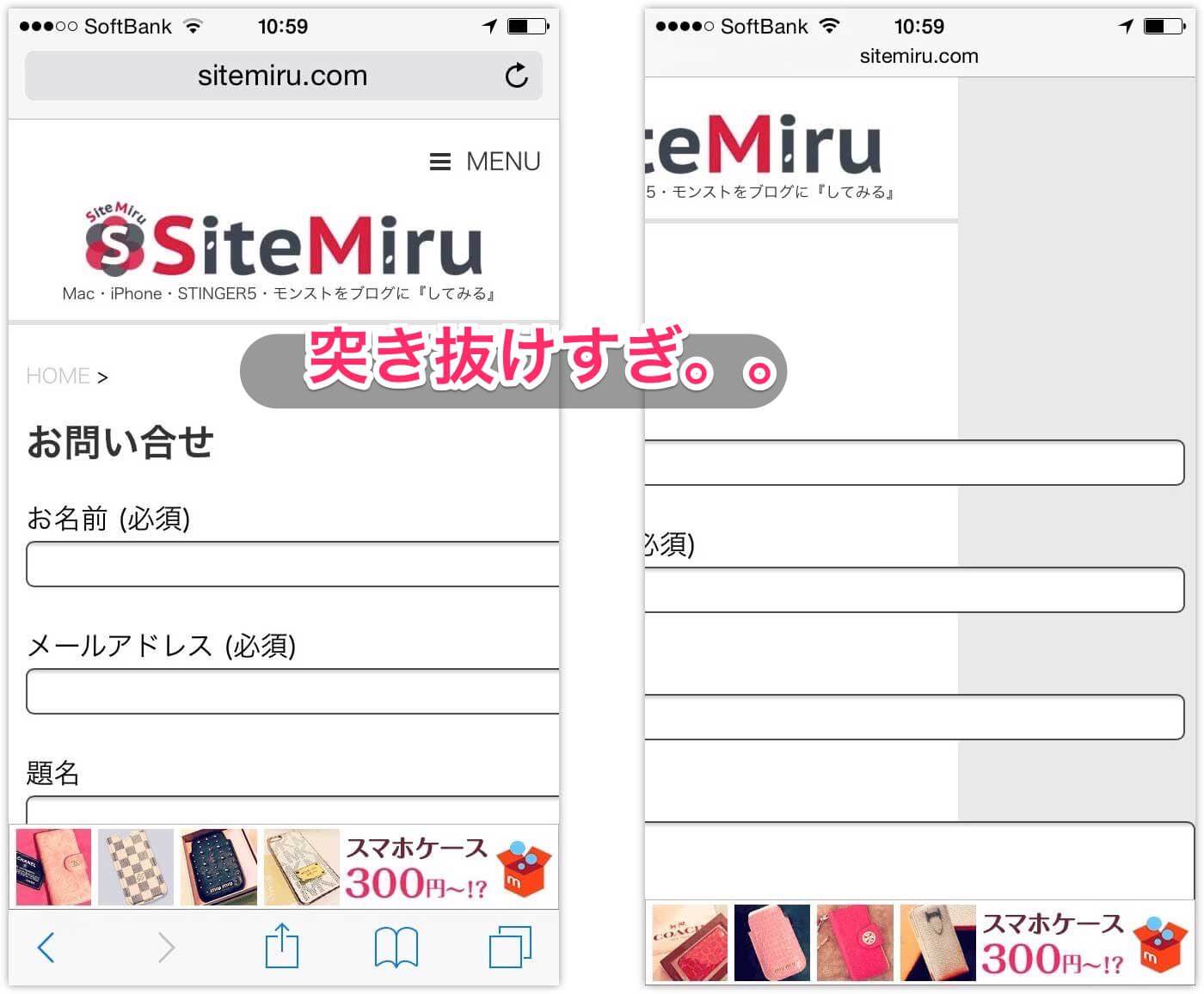
Wordpress コピペでok Contact Form 7 をレスポンシブ化するカスタマイズ Sitemiru

Q Tbn 3aand9gcsjjxzf0llrbg0xwxptxxrczf6gzxhcssl19q Usqp Cau



